Koordynator ds. SEO dla grupy X-KOM. Doświadczona specjalistka z ponad 6-letnim doświadczeniem. w SEO. Prowadzi szkolenia i opracowuje strategie SEO dla e-commerców. Sprawdźcie jej profil na LinkedIn: https://pl.linkedin.com/in/natalia-paciorek
Na czym Twoim zdaniem polega zmiana w algorytmie Google w zakresie Core Web Vitals?
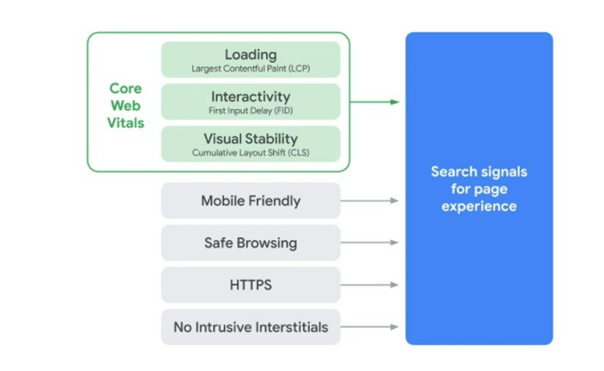
Kolejne wskaźniki wchodzące w skład Search signals for page experience, jakimi są Core Web Vitals to ukłon w stronę wszystkich użytkowników sieci. Te trzy podstawowe wskaźniki definiują wrażenia użytkownika.
Wskaźniki te doświadczenia oddają za pomocą liczb 😊
Fakt aktualizacji rankingu jakości stron internetowych, którą Google sukcesywnie wdraża na urządzeniach mobilnych od czerwca 2021 r. oraz kolejne aktualizacje zaplanowane na luty 2022 r. (urządzenia desktopowe) na pewno wymuszą na właścicielach stron, koordynatorach stron, oraz marketerach uwzględnienie mierzenia oraz poprawy tych wskaźników w swoich strategiach/planach.
Dzięki wdrożeniu tych standardów przez Google, właściciele stron oraz developerzy są w stanie zmierzyć, zidentyfikować wąskie gardła wymagające poprawy, wdrożyć odpowiednie poprawki i monitorować postępy w czasie. To wszystko po to, aby strona była przyjazna użytkownikowi. Całość tzw. search signals for page experience obejmuje kilka istotnych sygnałów, w tym takich, które Google używa już od wielu lat:

Wdrażając podstawowy zestaw sygnałów Core Web Vitals, Google dąży do tego, aby:
- strona wczytywała się „dosyć szybko”,
- layout strony „nie skakał”,
- była zoptymalizowana „pod mobile”.
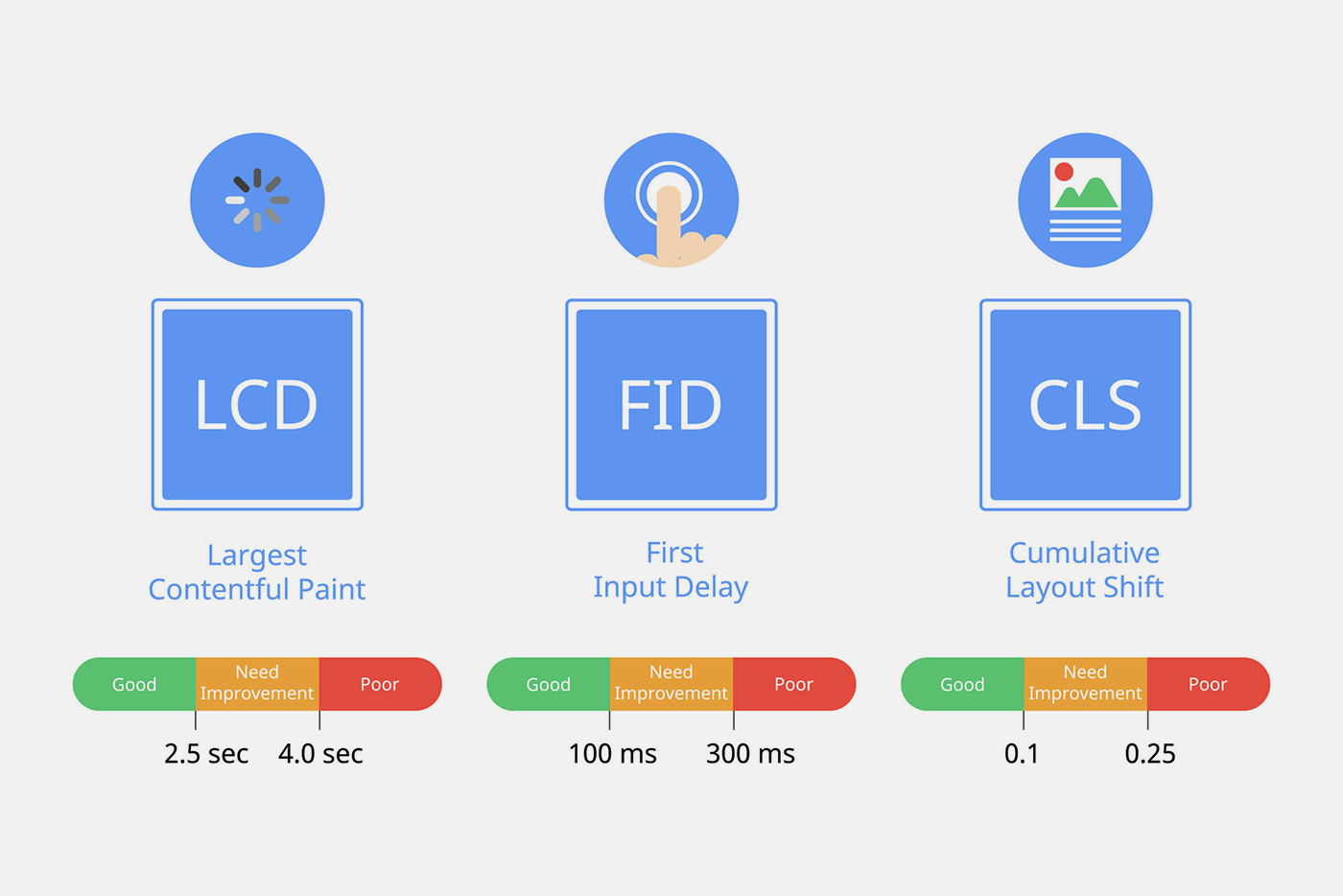
Do podstawowych wskaźników internetowych (CWV) zaliczamy:
- LCP – największe wyrenderowanie treści,
- FID – opóźnienie przy pierwszym działaniu,
- CLS – skumulowane przesunięcie układu.
W jaki sposób sprawdzić, czy serwis spełnia kryteria nakreślone przez Google w zakresie Core Web Vitals?
Najlepiej dzięki narzędziom, które udostępnia sam Google. Oto kilka z nich:
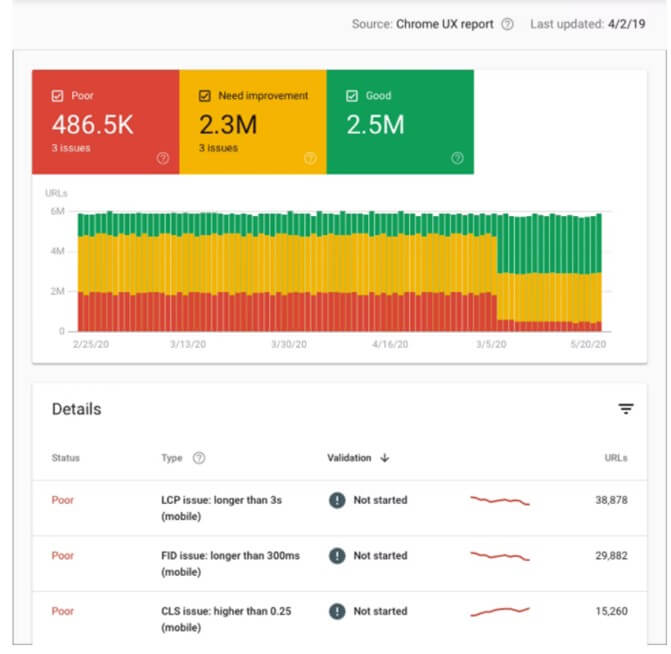
- Raport z doświadczenia strony w Google Search Console
Ten raport zawiera podsumowanie doświadczeń użytkowników odwiedzających Twoją witrynę. Poszczególne adresy URL witryny są oceniane przez Google. Tych danych Google używa jako sygnał rankingowy dla adresu URL w wynikach wyszukiwania dla urządzeń mobilnych. Po zalogowaniu do Google Search Console raporty znajdziesz w zakładce ulepszenia > podstawowe wskaźniki internetowe.

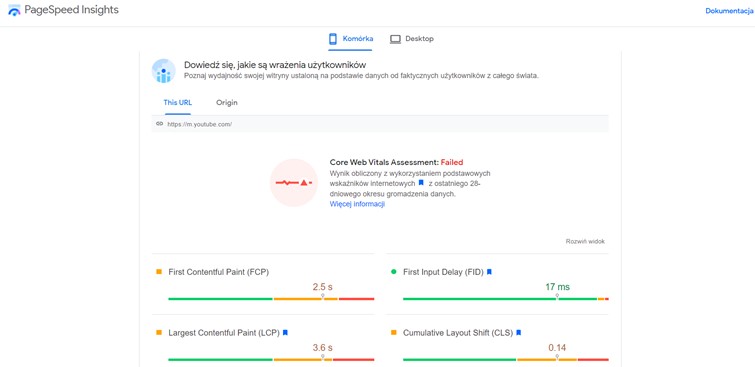
- PageSpeed Insights
Narzędzie raportujące wydajność strony zarówno na urządzeniach mobilnych, jak i desktopowych. Bazuje na danych laboratoryjnych i rzeczywistych. Oprócz samych wyników znajdziemy tam sugestie, w jaki sposób daną stronę ulepszyć.
Aby wykonać badanie, należy wrzucić link do strony lub podstrony, która nas interesuje. Link do narzędzia: https://developers.google.com/speed/pagespeed/insights/?hl=pl

- Lighthouse
Agreguje dane laboratoryjne, a dostęp odbywa się za pośrednictwem narzędzi w przeglądarce Chrome. Dostarcza więcej danych niż tylko wydajność.

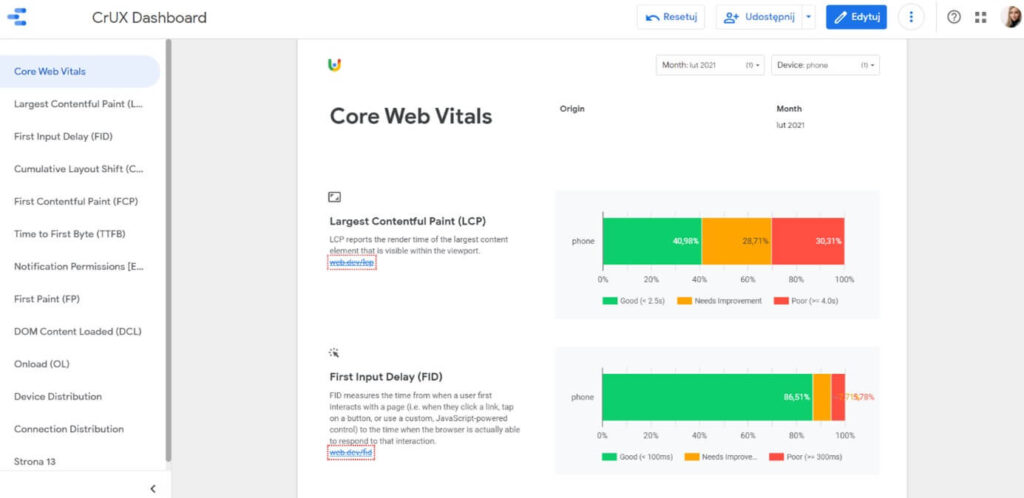
- Crux Dashbord
Raport Chrome UX (CrUX) to publiczny zbiór danych, który przedstawia rzeczywiste wrażenia użytkowników na milionach witryn internetowych z podziałem na urządzenie, z którego korzystają klienci. W przeciwieństwie do danych laboratoryjnych, dane CrUX w rzeczywistości pochodzą od wybranych użytkowników w terenie. Crux mierzy metryki Core Web Vitals, w tym największe wyrenderowanie treści (LCP), opóźnienie przy pierwszym działaniu (FID) i skumulowane przesunięcie układu (CLS), a także metryki diagnostyczne TTFB, FCB. CrUX zbiera i prezentuje dane od użytkowników, którzy pozwalają na synchronizację swojej historii przeglądania oraz posiadają włączone raportowanie statystyk użytkowania.

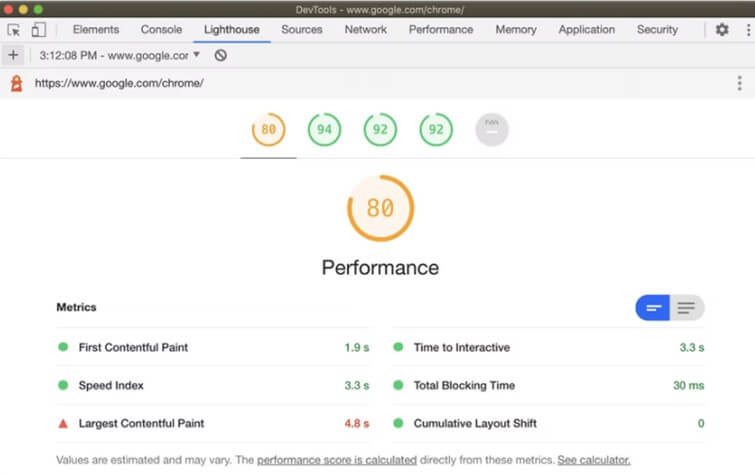
- DevTools
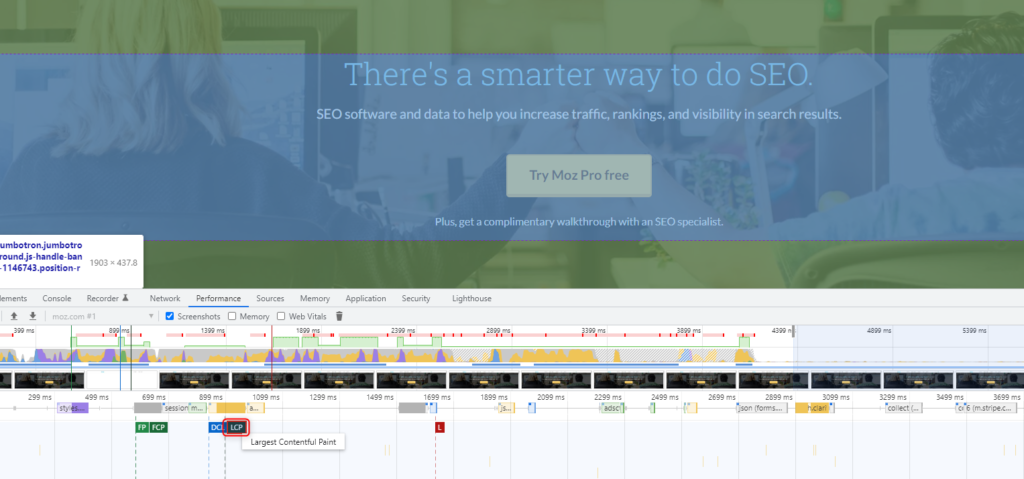
To zestaw narzędzi, wbudowanych w przeglądarkę za pomocą których można w szybki sposób przeanalizować stronę. Np. sprawdzić czas ładowania LCP.
Pamiętajmy o tym, aby wybrać typ urządzenia, dla którego chcemy wykonać to proste badanie. Ja wybieram desktop.
Następnie klikam w zakładkę Performance i ponownie przeładowuję stronę. Czekam, aż DevTools zbierze informację i mogę zlokalizować LCP. Najeżdżając na ikonę LCP mogę zobaczyć, który element na www jest wyróżniony tymi informacjami:

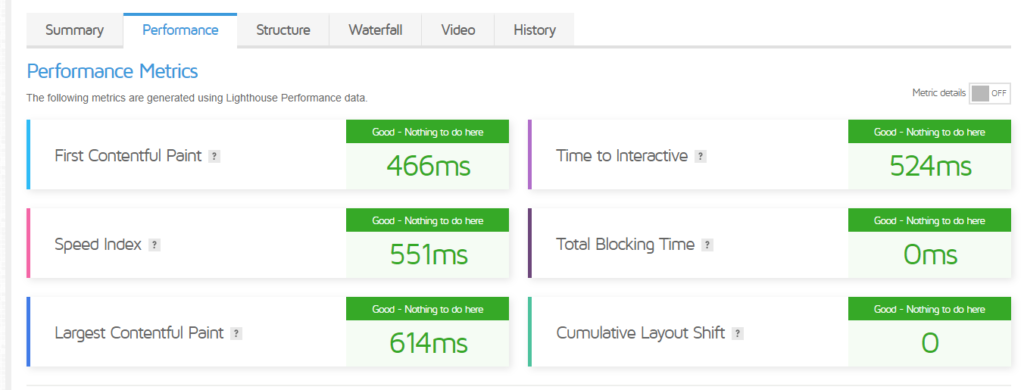
- GTMetrix
Również i to narzędzie zostało wzbogacone przez twórców i od paru miesięcy raportuje nam wskaźniki CVW w sekcji Performance:

W jaki sposób właściciele serwisów mogą dostosować swoje strony do Core Web Vitals?
Skorzystać z wyżej wymienionych narzędzi, przygotować audyt, zebrać wskazówki, stworzyć benchmark konkurencji – następnie porozmawiać z biznesem i developerami o naszych obserwacjach.
Czy Twoim zdaniem CWV jest istotnym czynnikiem rankingowym, który może wprowadzić dużo zamieszania w wynikach wyszukiwania Google?
Jakość strony jest bardzo ważna, ale uważam, że Google nadal będzie ustalać pozycje strony na podstawie zawartych na/w niej informacji. Jeśli dwie strony w tej samej branży będą dla swoich klientów tworzyć wysokiej jakości treści – wtedy, kolejnym czynnikiem, który będzie brany pod uwagę przez Google w rankingu dla tych dwóch stron, to być może będzie wrażenie użytkownika.
Czy update algorytmu CWV inicjuje jakieś nowe podejście Google do tego, w jaki sposób budować i optymalizować serwis?
Tak, jak wspominałam na początku artykułu, o szybkości wczytywania, wydajności, doświadczeniu – mówiło się już od dawna. Aktualnie, mamy jasno sprecyzowane, czym jest i jak mierzyć wydajność przekuwającą się w doświadczenie klienta na stronie. Warto również zauważyć, że Google obiecuje aktualizować co rok sygnały dotyczące jakości strony.
Właściciel Semcore, prekursor SXO, specjalizuje się w środowisku Google: SEO, SXO i Ads. Wie, co gra w digital marketingu i potrafi stworzyć skuteczną strategię dla każdego klienta. Znaleźć go możecie tutaj: https://pl.linkedin.com/in/marcin-stypu%C5%82a-3b8253138
Na czym Twoim zdaniem polega zmiana w algorytmie Google w zakresie Core Web Vitals?
Google już od dłuższego czasu stopniowo wprowadza zmiany – wręcz wymusza na developerach oraz właścicielach stron inne podejście do budowania stron internetowych. Aktualizacja algorytmu dotycząca Core Web Vitals jest kolejnym krokiem w kierunku zwiększenia wydajności serwisów. Oficjalną przyczyną tych modyfikacji jest dobro i wygoda użytkowników (szybsza strona to lepsza strona), ale dodatkowym powodem mogą być również coraz bardziej obciążone zasoby Google’a. Roboty Google’a muszą crawlować serwisy – „cięższa” strona to więcej pochłoniętych zasobów i dłuższy czas weryfikowania. Sama zmiana polega na „przesunięciu suwaków” algorytmu w stronę wskaźników dostępnych w raportach CWV, jednak w dalszym ciągu ich waga nie jest duża. Do szeregu czynników rankingowych dołączają: szybkość ładowania strony (największy element + to, kiedy można „zacząć korzystać”, czyli tzw. pełna interaktywność.) oraz to, czy strona wyświetla się na urządzeniach mobilnych statycznie (nie trzeba przesuwać na boki). Cały czas powinniśmy się skupiać na dotychczasowych działaniach SEO, a CWV traktować jako dobre praktyki dbania o kondycję serwisu. Oczywiście są one ważne, ale nie powinny być priorytetowe przy optymalizacji stron. Google coraz mocniej weryfikuje wersje mobilne – w danych statystycznych przodują one nad desktopami.
W jaki sposób zweryfikować, czy serwis spełnia kryteria nakreślone przez Google w zakresie Core Web Vitals?
Google ocenia stronę na podstawie danych zbieranych od realnych użytkowników. Są one dostępne między innymi w Google Search Console i moim zdaniem właśnie tam najlepiej szukać informacji o kondycji strony. W trakcie optymalizacji można testować wprowadzane zmiany – między innymi za pomocą Lighthouse w Google Chrome oraz innych narzędzi typu PageSpeed Insights, na którym pojawiają się od razu wskazówki dotyczące tego, jak można przyspieszyć stronę.
W jaki sposób właściciele serwisów mogą dostosować swoje strony do Core Web Vitals?
Wymagania Google’a odnośnie CWV są restrykcyjne, dlatego w części przypadków spełnienie wszystkich wymagań może być bardzo trudne albo niemożliwe do osiągnięcia. Wiele serwisów jest stawianych z wykorzystaniem gotowych rozwiązań, nierzadko przy pomocy dużej liczby zewnętrznych pluginów. Inne witryny działają w oparciu o platformy, które nie dają pełnej elastyczności ingerowania w kod strony. Moim zdaniem myślenie o CWV powinno się zacząć już na etapie projektowania strony i jest to temat stricte developerski. Google przygotowało szeroką dokumentację dotyczącą tego, w jaki sposób serwisy powinny być przygotowane i można się nią posiłkować. Przy istniejących już witrynach, warto wykorzystywać wskazówki PageSpeed Insights. Podstawowe działania to praca nad lazy loading, zmniejszenie obrazów, nowe formaty grafik.
Czy Twoim zdaniem Core Web Vitals jest istotnym czynnikiem rankingowym, który może wprowadzić dużo zamieszania w wynikach wyszukiwania Google?
Nie, w moim odczuciu w dalszym ciągu ma to marginalne znaczenie. Porównując wyniki w SERP ciężko znaleźć zależność pomiędzy spełnieniem wymagań CWV i pozycją. Nawet pracownicy Google’a mówią o tym, że nie ma to tak dużego znaczenia, jak inne elementy optymalizacji. Nie należy jednak zostawiać przyspieszania strony na „kiedyś”, bo jeśli zwiększy się znaczenie Core Web Vitals, to serwisy zaniedbane pod tym kątem mogą mieć duże problemy z widocznością w Google.
Czy update algorytmu uwzględniający Core Web Vitals inicjuje jakieś nowe podejście Google do tego, w jaki sposób budować i optymalizować serwis?
Nie jest to nowe podejście, ponieważ Google już od dawna stara się promować wydajne witryny. Przykładami mogą być mobile first i AMP. Obecnie jednak Google nie zmienia algorytmu na tyle, żeby był to ważny czynnik rankingowy, ponieważ wtedy całe SERP’y zmieniłyby się diametralnie. Wydajność jest tylko jednym czynnikiem wpływającym na to, czy Google oceni stronę jako wartościową. Uważam jednak, że warto dbać o takie aspekty, ale przede wszystkim ze względu na wygodę użytkowników. Jeżeli uda się dzięki temu polepszyć swoją pozycję, to doskonale, jednak nie to powinno być głównym celem. Coraz ważniejszy staje się UX strony, użytkownicy cenią sobie wygodę korzystania z serwisów i to daje ogromną przewagę nad konkurencją.
Słynny SEO Zgred – na rynku SEO od kilkunastu lat. Pracował dla wielu firm i instytucji prywatnych oraz państwowych obecnie prowadzi swoją agencję SEM/SEO. Koniecznie sprawdźcie jego stronę: https://www.zgred.pl/
Core Web Vitals to inicjatywa Google mająca na celu dostarczenie przewodnika dotyczącego wskaźników jakości, niezbędnego do zapewnienia doskonałych wrażeń użytkownikom w sieci. CWV obejmują następujące wskaźniki i ich odpowiednie progi:
- największe wyrenderowanie treści (LCP) [ang. Largest Contentful Paint] – mierzy wydajność wczytywania. Aby wygodnie korzystało się z witryny, element powinien pojawić się w ciągu 2,5 sekundy od wczytania strony,
- opóźnienie przy pierwszym działaniu (FID) [ang. First Input Delay] – mierzy interaktywność. Aby zadbać o wygodę użytkowników, witryny powinny mieć FID krótszy niż 100 milisekund,
- skumulowane przesunięcie układu (CLS) [ang. Cumulative Layout Shift] – Mierzy stabilność wizualną. Aby zadbać o wygodę użytkowników, witryny powinny mieć wynik CLS mniejszy niż 0,1.
Co to oznacza dla zwykłego Kowalskiego? Przede wszystkich powinniśmy zrozumieć, że jakość i prędkość hostingu ma niebagatelne znaczenie dla czynników związanych z ładowaniem strony WWW – im szybciej Google otrzyma odpowiedź od serwera tym lepiej, im szybciej informacje ze strony (kod + treści) zostaną dostarczone, tym lepiej. Ważne też jest, aby w trakcie ładowania strony nic nie „skakało”, czyli aby serwis po załadowaniu był natychmiast gotowy do użytkowania.
CWV, moim zdaniem, jest czynnikiem rankingowym, ponieważ poprawienie tych parametrów powoduje wzrost Page Experience. Można to uzyskać optymalizując swój serwis pod kątem użytkowników, korzystających z urządzeń mobilnych. A więc strona www powinna być mega, turbo, doskonale wypieszczona dla urządzeń mobilnych.
Senior specjalista SEO w Marketing Match. Z SEO związany już ponad 3 lata. Każdy problem lub zagadnienie potrafi zbadać na chłodno, syntentycznie, analitycznie i praktycznie, a następnie znajduje optymalne rozwiązanie.
Czy mógłbyś swoimi słowami krótko scharakteryzować, na czym polega zmiana w algorytmie Google w zakresie Core Web Vitals?
Google od zawsze interesowało się optymalizacją pod kątem użytkowników, to ten element pozwolił im uzyskać pozycję niekwestionowanego lidera wyszukiwarek na rynkach zachodnich. I te zmiany należy rozpatrywać właśnie w kontekście dobra użytkowników. Google doszło do wniosku, że dotychczasowe punktowe mierzenie szybkości ładowania całej strony nie oddaje w wystarczającym stopniu tego, jak użytkownicy odbierają szybkość danej witryny. Dlatego obecnie Google zaczyna się głębiej interesować dynamiką ładowania serwisu, a głównym celem jest niejako wymuszenie na właścicielach witryn, jak najszybszego dostarczenia funkcjonalnej wersji serwisu. Pomóc w tym mają właśnie wskaźniki CWV, które w dużym uproszczeniu mierzą to, jak szybko użytkownik będzie mógł sobie coś kliknąć na naszej stronie.
W jaki sposób zweryfikować, czy serwis spełnia kryteria nakreślone przez Google w zakresie Core Web Vitals?
To w dużym stopniu zależy, jakie wymagania postawimy przed narzędziem. Jeśli wystarczy nam ogólna wiedza, czy wypadamy dobrze, to najprostszym sposobem będzie wykorzystanie raportu PageSpeed Insights. Jeśli chcemy otrzymać informacje o indywidualnych podstronach zamiast zbiorczego wyniku, to pomoże nam zakładka Podstawowych wskaźników internetowych w Google Search Console. Chcąc wejść za to głębiej i odpowiedzieć sobie, jakie elementy stanowią główny problem, warto wykorzystać zakładkę Performance w Chrome Developers Tools (F12).
Jeśli prowadzimy na stronie ciągłe zmiany, to ciekawą opcją mogą być też raport CrUX w Google Data Studio czy też śledzenie CWV za pomocą Google Analytics.
W jaki sposób właściciele serwisów mogą dostosować swoje strony do Core Web Vitals?
Cóż… Nie ma co owijać w bawełnę, bez pomocy specjalisty będzie nam bardzo trudno to osiągnąć. Oczywiście wtyczki do optymalizacji grafik i czasów ładowania serwisu, na pewno dalej będą dawały jakiś efekt. W przypadku opensourcowych CMS jak WordPress możemy też korzystać z motywów, które naturalnie będą zoptymalizowane pod tym kątem. Zazwyczaj jednak chęć uzyskania unikatowego wyglądu czy realizacji potrzeb biznesowych obciąża stronę na tyle, że jedynie ingerencja w kod witryny da nam solidny efekt, a tutaj musi już wkroczyć web deweloper.
W pracy z deweloperem warto pamiętać o zasadzie Pareto 80/20 oraz tzw. low hanging fruits. Za problemy ze wskaźnikami w większości odpowiadają te same, dość proste do poprawienia błędy. Poprawić je można zwykle bez ingerencji w backend serwisu. Widać to szczególnie w przypadku LCP, gdzie wyniki z poziomu 15-20 sekund można sprowadzić do 4-5 s. Jeśli mamy do dyspozycji zaledwie kilka godzin programisty w miesiącu, to zazwyczaj warto się skupić na kwestii optymalizacji grafik. Wykorzystanie bezstratnej kompresji, czy zmiana formatu na lepiej skompresowany zawsze powinny dać efekt. Warto też na twardo zakodować wysokość grafik i wideo, w 9 przypadkach na 10 wyeliminuje to problem z CLS. Upewnijmy się też, że zdjęcie nie jest wstawiane jako element tła. Głównym grzechem wielu serwisów jest wykorzystywanie slajdera w widoku Above the Fold. Wykorzystują one wiele zdjęć, w dodatku oparte są o cięższy do przetworzenia JS, często łączony z innymi fragmentami kodu. To prawdziwa bomba rozsadzająca wszystkie wskaźniki CWV.
Czy Twoim zdaniem Core Web Vitals jest istotnym czynnikiem rankingowym, który może wprowadzić dużo zamieszania w wynikach wyszukiwania Google?
Ciężko jednoznacznie powiedzieć, obecnie aktualizacje Google wychodzą regularnie, czasem kilka razy w miesiącu. W dodatku polityka miękkiego wprowadzania zmian stosowana przez Google sprawia, że niezwykle ciężko jest wyizolować jeden czynnik i wskazać jego wpływ na wyniki wyszukiwania. Myślę, że najłatwiej będzie to analizować w kontekście oczekiwań wielu osób z branży – czy CWV przewrócił wyniki wyszukiwania do góry nogami? Nie. Jeśli mielibyśmy to zobrazować, to mówimy tu o wpływie rzędu 5%. Można się jednak spodziewać, że Google będzie rozwijało ten projekt. Pierwsze sygnały już są i w 2022 można się spodziewać, że ranking jakości strony zostanie wprowadzony także dla urządzeń desktopowych.
Czy update algorytmu uwzględniający Core Web Vitals inicjuje jakieś nowe podejście Google do tego, w jaki sposób budować i optymalizować serwis?
Patrząc na skalę makro, to nic się nie zmienia. Google dalej stawia użytkowników na pierwszy miejscu (po reklamach) i efekt tej filozofii założycielskiej dotknął nas niepierwszy i z pewnością nieostatni raz. Jeśli skupimy się na kwestii technicznej optymalizacji szybkości serwisu, to zdecydowanie inicjuje to ciekawe kilka najbliższych lat. Spodziewam się, że za jakiś czas Google ogłosi całkowite odejście od mierzenia szybkości ładowania strony i skupi się właśnie na podstawowych wskaźnikach internetowych, które w międzyczasie będą pewnie udoskonalane. Myślę, że wszyscy powitają tę zmianę z otwartymi ramionami, bo CWV jest po prostu konkretniejsze od szybkości ładowania strony. Z punktu widzenia twórców serwisów z pewnością większy nacisk będzie kładziony na górną część każdej podstrony i jej maksymalne uproszczenie, zamiast pakowania „efektów wow”, dlatego odradzajmy klientom slajdery w tej części serwisu już dziś. Im szybciej trafią w to samo miejsce, co liczniki wizyt, tym lepiej.
Duże zmiany, update’y czy aktualizacje algorytmu zawsze wywołują zamieszanie zarówno w świecie specjalistów SEO, jak i właścicieli serwisów. Jakość i szybkość działania stron to dla Google od kilku lat priorytet, więc nagradzają te witryny, które tutaj odznaczają się najlepszymi wynikami. Warto zadbać o jak najlepsze zoptymalizowanie elementów związanych z „page experience signals”, żeby nie być narażonym na spadki w widoczności 😉
Optymalizujcie i niech SEO będzie z Wami 😊