Czym był Mobilegeddon?
21 kwietnia 2015 r., Google wprowadził aktualizację, w zamyśle przyjazną, dla korzystania z urządzeń mobilnych oraz serwisów najlepiej dostosowanych do przeglądania poprzez smartfony, oraz tablety, która szybko zyskała kilka przydomków – Mobilepocalyse, Mopocalypse, Mobocalypse itp.
Ostatecznie nazwa, która utkwiła ludziom w pamięci, brzmiała „Mobilegeddon” – nowemu nazewnictwu aktualizacji algorytmu sprzyja upodobanie SEO-wców do dram w takich momentach.
Update ten był o tyle nietypowy, że nie wiązał się jedynie z kwestiami technicznymi serwisów – dużą rolę odgrywała tu niejako zmiana świadomości wśród użytkowników sieci.
21.04.2015 r., Google opublikował wiadomość na oficjalnym blogu Webmaster Central Blog. Zostało również krótko wyjaśnione, że aktualizacja ma ścisłe wytyczne pokazujące różnicę między tym, co jest przyjazne dla urządzeń mobilnych, a co przyjazne nie jest.1
Nie pozostawiało to zasadniczo wątpliwości: update algorytmu sprawiał, że albo dany serwis był dostosowany do urządzeń mobilnych według Google, albo nie. Poza informacją dotyczącą bezpośrednio wdrożenia aktualizacji, Google przekazywał wcześniej informację dotyczącą nadchodzących zmian.
Mobilegeddon: początki
26 lutego 2015 r., ponad dwa miesiące przed oficjalnym wdrożeniem aktualizacji, Google opublikował wiadomość, że zamierza rozszerzyć wykorzystanie dostosowania serwisów do urządzeń mobilnych, jako kryterium rankingowego. Ta zmiana miała nadejść właśnie 21 kwietnia.
Google uzasadniało zmianę w następujący sposób:
„Jeśli chodzi o wyszukiwanie na urządzeniach mobilnych, użytkownicy powinni uzyskiwać najbardziej trafne i aktualne wyniki, niezależnie od tego, czy informacje znajdują się na stronach internetowych lub aplikacjach przyjaznych dla urządzeń mobilnych.”
Informacja z 21 kwietnia zawierała krótkie, ale precyzyjne wskazówki dotyczące aktualizacji:
- Wpływa tylko na rankingi wyszukiwania na urządzeniach mobilnych,
- Wpływa na wyniki wyszukiwania we wszystkich językach na całym świecie,
- Dotyczy pojedynczych stron, a nie całych witryn.
Prosta, ale duża zmiana miała mieć swój impakt do końca kwietnia 2015.
Strony albo były dostosowane do urządzeń mobilnych lub nie – trzeciego rozwiązania Google nie przewidywało.
Google stawia na Mobile First
Jak duże było przedsięwzięcie związane z tym update’m można zrozumieć po tym, jak spojrzy się na sprawę szerzej. To nie była szeregowa aktualizacja algorytmu – to była zmiana kulturowa. Obserwując wzrastający trend na rynku w kontekście korzystania z internetu, dzięki urządzeniom mobile, Google chciał wywołać wiekopomny krok.
Swego rodzaju obsesja, czy też misja Google, oficjalnie przedstawiana jest jako największa możliwa poprawa komfortu użytkownika, oraz dostosowanie działania wyszukiwarki do zachowań użytkowników i trendów na rynku.
Update związany z Mobile First polegał na reakcji związanej ze wcześniej wspomnianym wzrastającym trendem korzystania z internetu z akcesoriów mobile.
Można by zapytać, czemu popularny wujek Google jest tak miły i tak mocno interesuje się wygodą korzystania z wyszukiwarki przez użytkowników? Odpowiedź tkwi w stopniu przychodów Google’a z płatnych reklam – to nadal jest stopień wysoki. Dobry UX = wielu reklamodawców, a to z kolei = dużo reklam i dużo przychodów dla Google z reklam.
W tym momencie zasadne by było pytanie – czy Google ma szklaną kulę i przewiduje trendy, czy może Google te trendy wyznacza i na nich zarabia? Pytanie zawieszone w przestrzeni. 🙂
Mobilegeddon katastroficzny czy raczej praktyczny?
Czy w porównaniu z np. „Pingwinem” lub „Pandą” aktualizacja algorytmu zwana „Mobilegeddonem” była faktycznie tak mocna z punktu widzenia technicznego? Można wątpić.
W ciągu kilku dni po aktualizacji branża SEO zaczęła powoli analizować, jak ich witryny radziły sobie przez tydzień po wprowadzeniu update’u. Gdy opadł kurz, okazało się, że odpowiedź na pytanie o uderzenie aktualizacji brzmiała: „meeh”, a towarzystwo zaczęło powoli wzruszać ramionami z obojętnością.
W większości eksperci stwierdzili, że aktualizacja działała zgodnie z przeznaczeniem. Strony nieprzyjazne dla urządzeń mobilnych miały negatywny wpływ na wyszukiwanie mobilne i zaczęły spadać w SERP.
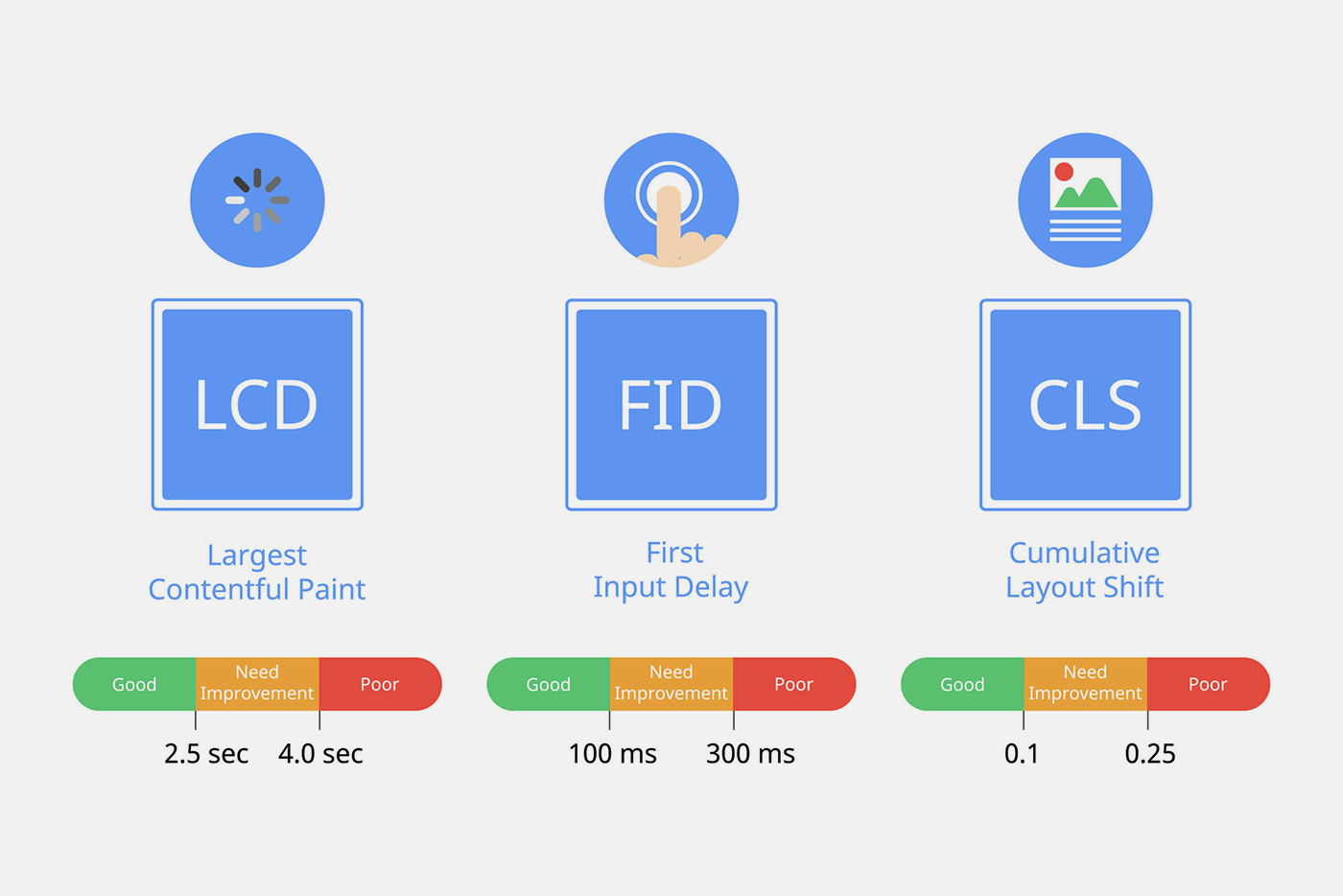
Warto również pamiętać, że był to czas, kiedy pojęcia takie jak szybkość strony i długość ładowania zaczęły wchodzić do SEO-wego mainstreamu, jako główne czynniki rankingowe. Niektórzy specjaliści uznają to za początek zmiany sposobu myślenia ludzi w kierunku szybkości działa serwisów dla użytkowników, co oznaczać miałoby lepsze wyniki rankingowe.
Aktualizacja ta wywoływała pewien ból głowy u specjalistów SEO, bowiem z pozoru nie widać było jej dużego wymiernego wpływu. Naturalnie update wpłynął na kilka serwisów, które dostając rykoszetem spadły w SERP-ach, ale w większości przypadków zmiana ta nie spowodowała ogromnych zmian w rankingu.
Istotne jednak jest to, że ten update był – w porównaniu do innych – przeprowadzony w pełni transparentnie. Google dało ludziom pełne wyjaśnienie co, gdzie, kiedy i dlaczego.
Jako cel główny można by uznać pewnego rodzaju zachętę dla użytkowników do jeszcze częstszego stosowania urządzeń mobilnych, a dla specjalistów do dostosowania serwisów pod urządzenia mobilne.
Można również przewidywać, że był to swego rodzaju test ze strony Google’a na moc sprawczą swoich działań i sposobu przekazu w sposób transparentny. Danie czasu ludziom na wprowadzenie zmian i stworzenie formy przystosowującej serwisy do urządzeń mobilnych mogło zaowocować lepszym komfortem dla użytkowników.
W ogólnym rozrachunku zamiast Mobilegeddonu mieliśmy do czynienia głównie z Mobilespeedonem, czyli ogólnym wzrostem szybkości działania serwisów na urządzeniach mobile, który dla większości serwisów był łagodny w etapie przejściowym.
Potencjalne wzrosty w wynikach rankingowych okazały się tak dużą obietnicą nagrody, że większość serwisów skorzystała z tej okazji, by ją zdobyć.
Chociaż Mobilegeddon nie miał dużego wpływu na ranking i ruch, z pewnością wpłynął na wrażenia użytkownika i kulturę korzystania z Internetu.
Istotne również, aby skupić się na aspekcie użytkownika per se. Dzisiejszy człowiek jest dużo bardziej niecierpliwy niż jeszcze np. 10 czy 20 lat temu. Szybkość ładowania strony oraz intuicyjne korzystanie z serwisu, zwłaszcza na urządzeniach mobilnych, to niezwykle istotne kwestie. Kolejną sprawą jest to, aby być tam, gdzie jest klient, a jest on w większości na mobile. Zaspokajanie potrzeb konsumenta czy odbiorcy to istota istnienia w sieci.
Mobilegeddon kontratakuje
Niecały rok później w marcu 2016 roku, Google ogłosiło, że wzmacniane będą kryteria rankingowe związane z dostosowaniem serwisów do urządzeń mobile. Ci, którzy spełnili wymagania, zyskają na tym. Poniżej treść oficjalnego posta Google w tej sprawie1:
Google podwoił wzrosty w rankingu, które otrzymały strony przyjazne dla urządzeń mobilnych.
12 maja John Mueller ogłosił na Twitterze, że wspomniane zmiany na urządzenia mobilne zostały już w pełni wprowadzone. Ponadto, jeśli jest się już przyjaznym dla urządzeń mobilnych, ta aktualizacja nie będzie miała wpływu.
Około roku po aktualizacji algorytmu Mobilegeddon kolejne serwisy internetowe były stopniowo włączane do tzw. mobile-first index. Zamysł prowadzonych działań był taki, aby od teraz to właśnie wersja witryny przeznaczona na smartfony decydowała, na której pozycji w wyszukiwarce Google będzie rankingowała konkretna strona. Zmiana była podyktowana przede wszystkim rosnącą liczbą użytkowników korzystających ze smartfonów podczas przeglądania stron internetowych.
Wyjątkowość Mobilegeddonu polegała również na tym, jak spokojnie zareagowała branża na obie jego wersje w porównaniu do wcześniejszych update’ów. W środowisku, zamiast zwykłego złorzeczenia dało się spotkać dużo więcej merytorycznej dyskusji na temat aktualizacji algorytmu. Czy to wszystko zasługa odpowiedniego zarządzania procesem przez Google? Czy transparentność na solidnym poziomie wpłynęła na szybkość wprowadzania zmian przez specjalistów, przez co proces przebiegł łagodniej? No cóż, można się tylko domyślać 🙂
Jak zbadać czy strona jest mobile friendly?
Jest spora grupa serwisów, które pozwalają na weryfikację czy dana strona lub serwis są odpowiednio zoptymalizowane pod kątem urządzeń przenośnych. Na szczególną uwagę zasługują jednak „czterej jeźdźcy” od Google’a:
– PageSpeed Insights – https://developers.google.com/speed/pagespeed/insights/?hl=pl
Klasyczne narzędzie Google służące do analizy treści strony i wykazania informacji oraz podpowiedzi dotyczących ulepszenia szybkości ładowania, zarówno na desktop jak i co ważniejsze mobile.
– Test optymalizacji mobilnej Google – https://search.google.com/test/mobile-friendly
Narzędzie służące do badania, czy nie ma w serwisie błędów dla wersji mobile.
– Think with Google – https://www.thinkwithgoogle.com/feature/testmysite/
Narzędzie służące bezpośrednio do badania szybkości i jakości danej podstrony dla wersji mobile.
– Google Search Console –Specjalnie dedykowana zakładka w Search Console służy wskazaniu potencjalnych błędów w serwisie – niezwykle użyteczne narzędzie.
Co zostało z Mobilegeddonu?
Można wyciągnąć takie oto wnioski:
- Google może wprowadzać zmiany mniej dotyczące ruchu i rankingów, a jednak skłonić tym samym ludzi do zmiany sposobu projektowania swoich witryn, aby dostosować się do rynku,
- Nie każda aktualizacja algorytmu musi być chaotyczna i problematyczna dla webmasterów i SEOwców,
- Kiedy dasz ludziom wystarczająco dużo czasu na przygotowanie się i zrozumienie nadchodzącej zmiany, możesz uniknąć bardzo dużego zamieszania,
- Pierwszy i trzeci punkt na tej liście to dwa najważniejsze do odnotowania. Ta aktualizacja była dużym krokiem naprzód dla Google, zarówno pod względem sposobu komunikowania się z naszą branżą, jak i rodzajów zmian, na które mogą mieć wpływ,
- Do dziś było to prawdopodobnie najpłynniejsze i najbardziej udane wdrożenie, jakie firma Google przeprowadziła w zakresie aktualizacji algorytmów,
- Przyjazna dla urządzeń mobilnych aktualizacja Google położyła podwaliny pod wszystkie inne poprawki i aktualizacje mobilnych SERP. Rozwiązany został problem polegający na nakłonieniu ludzi do inwestowania pieniędzy w swoją witrynę, aby była przyjazna dla urządzeń mobilnych, i nadał ton branży, który trwa i trwa ,
- Jeśli nie jesteś przyjazny dla urządzeń mobilnych – oznaczać to może spadek w rankingach,
- Patrząc w przyszłość – był to prekursor inicjatywy indeksowania Mobile First Google,
- Chociaż wpływ tej aktualizacji, w tradycyjnym sensie, mógł być niewielki, był to zdecydowanie jeden z najważniejszych kamieni milowych w historii algorytmów Google.
Źródła: