Nagłówki HTML to graficznie wyróżnione fragmenty tekstu, służące do podkreślenia jego poszczególnych składowych, a także podziału tekstu za pomocą tytułów i śródtytułów, co pozwala na jego uporządkowanie i ustrukturyzowanie.
Na stronach internetowych możemy wykorzystywać sześć rodzajów nagłówków, zaczynając od najważniejszego nagłówka H1, poprzez nagłówki niższego rzędu H2, H3, H4, H5 i kończąc na nagłówku H6, który pod względem hierarchii nagłówków na stronie jest najmniej istotny i charakteryzuje się również najmniejszym rozmiarem. Najczęściej stosowanymi nagłówkami są nagłówki H1-H3, pozostałe znaczniki rzadko pojawiają się a stronach internetowych.
Istnieją różne opinie odnośnie tego jak ważne jest wykorzystywanie nagłówków na stronie i jaki mają one wpływ na pozycjonowanie serwisu w wyszukiwarce. Jednak poprawne ich umiejscowienie może przynieść wiele korzyści.
Przede wszystkim, podstawową rolą nagłówków jest ustrukturyzowanie treści na stronie w taki sposób by była ona jak najbardziej przejrzysta i czytelna.
Tym samym, nagłówki ułatwiają użytkownikom zapoznanie się z treścią danej podstrony. Już na pierwszy rzut oka, na podstawie samych nagłówków, jesteśmy w stanie stwierdzić o czym jest dany tekst i czy chcemy pozostać na stronie, by dokończyć jego czytanie. Za ich pomocą jesteśmy w stanie stworzyć odpowiednią strukturę i hierarchię tekstu. Podział treści za pomocą dobrze dobranych nagłówków, które odznaczają się na jego tle, pozwoli również użytkownikowi zdecydować, które fragmenty są dla niego najbardziej istotne i gdzie znajdzie odpowiedzi na nurtującego go pytanie, które przywiodło go na daną stronę. Jeśli będzie on w stanie łatwo zlokalizować interesujące go informacje, to istnieje szansa, że zostanie w naszym serwisie dłużej.
Nagłówki pomagają również robotom wyszukiwarek, które za ich pomocą mogą zrozumieć strukturę danego tekstu oraz lepiej interpretować treści znajdujące się na danej podstronie. Dlatego ważne jest aby nagłówki zawierały istotne dla danej podstrony frazy kluczowe. Z kolei umieszczanie w ramach nagłówków fraz „zobacz więcej” czy „czytaj dalej” nie ma większego uzasadnienia pod kątem SEO.
Innym powodem, dla którego na naszej podstronie powinny znajdować się znaczniki nagłówków jest również to, że w niektórych sytuacjach, gdy Google nie jest w stanie odnaleźć lub przeprocesować metaznacznika <title> może wyświetlić w wynikach wyszukiwania inny fragment tekstu znajdujący się na podstronie. Tym fragmentem często może być właśnie nagłówek H1.
Nagłówek H1 to najważniejszy nagłówek znajdujący się na danej podstronie, zazwyczaj jest on większy niż pozostały tekst i od razu rzuca się w oczy. W przypadku wpisu blogowego lub artykułu powinien on pełnić funkcję tytułu, a w przypadku innych podstron opisywać jej tematykę i jasno dawać do zrozumienia, zarówno użytkownikom, jak i robotom indeksującym, co znajduje się na tej podstronie.
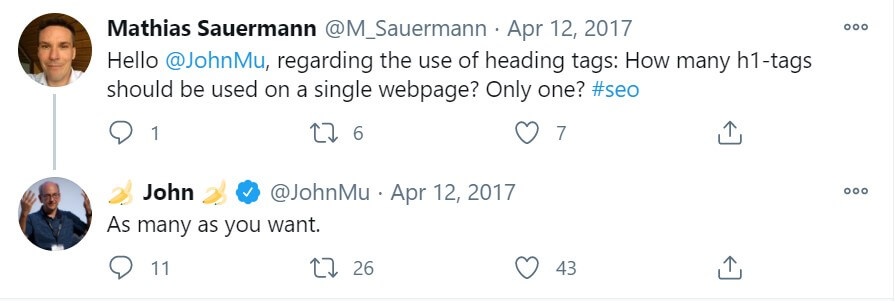
Wśród specjalistów SEO istnieją odmienne opinie co do tego czy na stronie może znajdować się więcej niż jeden nagłówek H1. Sama firma Google przyznaje, że dość elastycznie podchodzą do liczby nagłówków na stronie i pojawienie się więcej niż jednego nagłówka H1 nie wpłynie negatywnie na pozycję serwisu w wyszukiwarce. John Mueller (Senior Webmaster Trends Analyst w Google) na Twitterze przyznaje, że na danej podstronie możemy wykorzystywać tyle nagłówków H1, ile tyle chcemy.

Jeśli jednak spojrzymy na to zagadnienie z punktu widzenia użytkownika, więcej niż jeden nagłówek H1 może zaburzyć strukturę informacji i sprawić, że treść może być zwyczajnie trudniejsza w odbiorze. Bo przecież nie zdarza się by jeden artykuł miał dwa, różne tytuły. Nagłówek H1 powinien jasno opisywać zawartość podstrony i możliwie najlepiej odpowiadać na zamiary użytkownika. Dlatego też powinien zawierać istotne słowa kluczowe, tak by przekonać użytkownika, że na danej stronie znajdzie to czego szuka i zachęcić go tym samym do czytania dalej. To samo tyczy się robotów wyszukiwarek, które analizując czy dana podstrona odpowiada na zapytanie użytkownika, wezmą pod uwagę słowa kluczowe w niej zawarte, a zwłaszcza te zawarte w H1, która jest przecież najważniejszym nagłówkiem na stronie.
Pozostałe nagłówki, mogą być natomiast wykorzystywane tak często jak tylko uznamy za stosowne w kontekście danego wpisu.
Podczas Google Webmaster Central office hours z 7 sierpnia 2020 roku, John Mueller odpowiedział m.in. na pytanie odnośnie hierarchii nagłówków. Zgodnie z tą wypowiedzią roboty Google’a nie przywiązują zbyt dużej wagi do hierarchii nagłówków, jednak pozwala im ona lepiej zrozumieć o czym jest dany fragment tekstu.
John Mueller„And when it comes to text on a page, a heading is a really strong signal telling us this part of the page is about this topic. Whether you put that into an H1 tag or an H1 tag or H5 whatever, that doesn’t matter so much. But rather kind of this general signal that you give us that says, this part of the page is about this topic. And this other part of the page is maybe about different topic.”

Do podobnego wniosku doszła firma Moz, która na swoim blogu przeprowadziła test, mający sprawdzić jak ważna jest poprawna struktura nagłówków. Postanowili oni na połowie podstron wykorzystać nagłówki H2, jako tytuły tekstów, zamiast nagłówków H1, a na pozostałych podstronach zastosować klasyczną strukturę nagłówków. Okazało się, że zastosowanie standardowej hierarchii nie wpłynęło w istotny sposób na ruch organiczny na tych podstronach.
Bazując na tych informacjach możemy wysnuć wniosek, że zaburzona hierarchia nagłówków na stronie nie musi negatywnie wpłynąć na jej pozycję w wyszukiwarce. Może ona jednak znacznie utrudnić użytkownikom zapoznanie się z treścią danej podstrony.
Mimo tego, iż istnieją różne poglądy na to jak istotne są nagłówki w kwestii pozycjonowania strony w wyszukiwarce, warto zadbać o to, by były one przygotowane zgodnie z kilkoma zasadami.
1) Nagłówki powinny zawierać istotne frazy kluczowe, jednak powinny wyglądać możliwie naturalnie, a nie stanowić zlepek słów, umieszczonych tam tylko po to by „upchnąć” na stronie jak najwięcej fraz. Najważniejsze słowa, które najlepiej oddają tematykę podstrony powinny znaleźć się w nagłówku H1. Z kolei w nagłówkach niższego rzędu warto umieścić synonimy lub odmiany danej frazy.
2) Liczba nagłówków powinna być dostosowana do danej podstrony i tego co chcemy przekazać użytkownikom. Powinny one w jasny i logiczny sposób dzielić treści na stronie. Nie powinno być ich jednak zbyt dużo, bo wtedy mogą utrudnić odbiór informacji.
3) Optymalnym rozwiązaniem jest zachowywanie hierarchii nagłówków, tak by nagłówki niższego rzędu następowały po ważniejszych nagłówkach, by w ten sposób tworzyć przejrzystą strukturę informacji na stronie. Oznacza to, że po nagłówku H1 powinien następować nagłówek H2, następnie H3 itd. Taką strukturę nagłówków można porównać do książki, gdzie nagłówek H1 to jej tytuł, nagłówki H2 to nazwy poszczególnych rozdziałów, a pozostałe znaczniki stanowią śródtytuły, na które może, ale nie musi, być podzielona książka.
4) Nagłówki nie powinny być zbyt długie. Najlepiej by w treściwy sposób przekazywały najważniejsze informacje. Zdecydowanie powinno się unikać zamieszczania całych akapitów w formie nagłówków.
5) Nie zaleca się duplikowania nagłówków na kilku różnych podstronach danego serwisu, zwłaszcza w przypadku nagłówków H1. Każda podstrona powinna posiadać unikalny nagłówek H1, aby roboty Google nie potraktowały podstron jako swoich duplikatów i w efekcie nie zakwalifikowały jednej z nich jako nieistotnej dla użytkowników, co może skutkować tym, że ta podstrona nie będzie pokazywać się w wynikach wyszukiwania.
6) Ważną kwestią o której warto wspomnieć jest również fakt, że nagłówki powinny być w formie tekstowej, tak aby roboty wyszukiwarki mogły zapoznać się z ich zawartością. Należy więc unikać umieszczania plików graficznych jako nagłówków co można zaobserwować w niektórych serwisach, które w ramach nagłówka H1 umieszczają na stronie np. logo swojej firmy.
- Nagłówki nie powinny być zbyt długie,
- W strukturze nagłówków nie należy uwzględniać linków wewnętrznych,
- Nie powinno się również uwzględniać elementów pustych,
- Nagłówki powinny stanowić element hierarchizacji treści, a nie stylizacji,
- Jak już zostało wspomniane, istnieją różne opinie co do tego czy na danej podstronie może być więcej nagłówków H1, jednak sugerujemy nie multiplikować nagłówków H1,
- Nie powinno się również duplikować tych samych nagłówków na różnych podstronach.
Jeżeli chcemy przeanalizować nagłówki znajdujące się na naszej stronie i upewnić się czy są one utworzone w poprawny sposób musimy najpierw sprawdzić jak obecnie się one prezentują. W tym celu możemy wykorzystać np. jedno z poniższych narzędzi SEO:
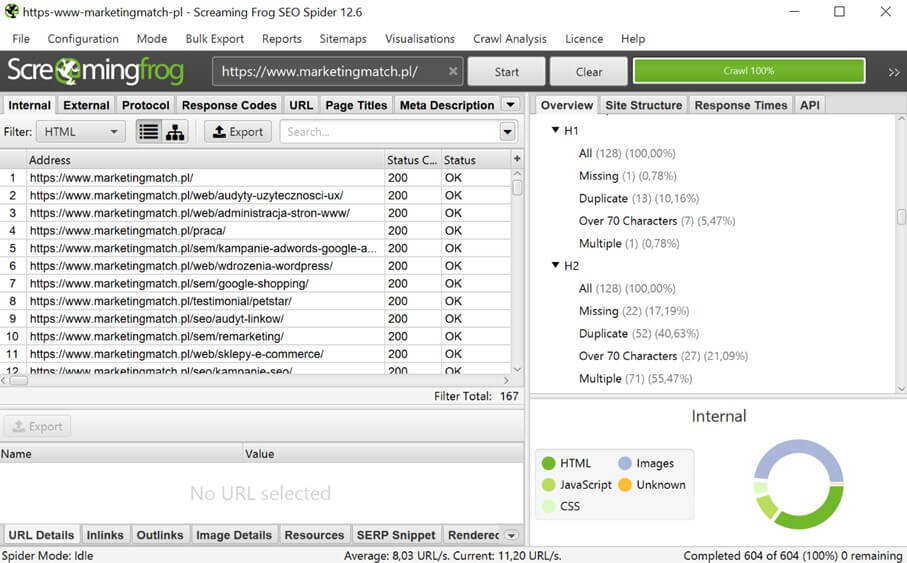
Screaming Frog – który pozwoli nam przeanalizować wszystkie podstrony naszego serwisu pod kątem występowania najważniejszych nagłówków H1 oraz H2. Za pomocą tego narzędzia szybko sprawdzimy, które podstrony posiadają uzupełnione nagłówki H1 i H2, na których podstronach ich brakuje, a także czy poszczególne nagłówki nie są w naszym serwisie powielone lub wyjątkowo długie.

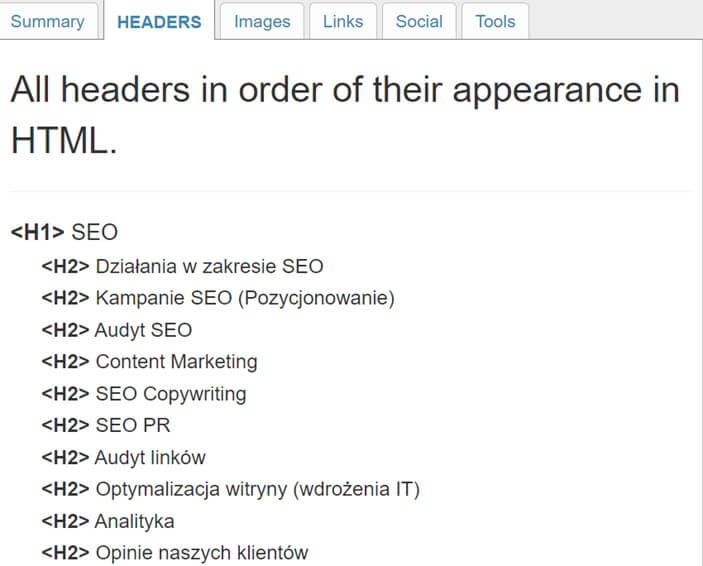
Innym sposobem na szybkie przeanalizowanie struktury nagłówków na konkretnej podstronie jest skorzystanie z różnego rodzaju wtyczek jak np. Seo Meta in 1 click, która pozwoli nam zobaczyć wszystkie nagłówki, wdrożone na danej podstronie, w kolejności w jakiej występują one w kodzie HTML.


- https://backlinko.com/on-page-seo
- https://moz.com/blog/h1-seo-experiment
- https://www.senuto.com/pl/blog/hierarchiczna-struktura-tresci-wykorzystaniem-naglowkow-hx/
- https://www.searchenginejournal.com/on-page-seo/header-tags/
- https://seosherpa.com/header-tags/
- https://www.youtube.com/watch?v=owoXikK9PRU