Co to jest LCP Google?
Largest Contentful Paint (Największe Wyrenderowanie Treści) to jeden z 3 głównych elementów Core Web Vitals, czyli podstawowych wskaźników internetowych. Od maja 2021 roku są one już czynnikiem rankingowym Google. Metryka LCP raportuje czas renderowania największej zawartości znajdującej się w sekcji określanej jako viewport, czyli obszarze okna przeglądarki, w którym dochodzi do renderowania treści strony internetowej.
LCP mierzy czas, jaki potrzebny jest na wyrenderowanie (załadowanie) największego elementu w witrynie, który znajduje się w obszarze widocznym dla użytkownika. Trzeba mieć na uwadze, że za treść nie odpowiada tutaj tylko blok tekstu. Pojęcie to jest bardzo szerokie. Może to być również grafika albo zamieszczony na stronie plik wideo. Można powiedzieć, że LCP ocenia szybkość ładowania serwisu. Jej pomiar odbywa się na podstawie czasu, jakiego przeglądarka potrzebuje, aby załadować i wyświetlić największy element strony.
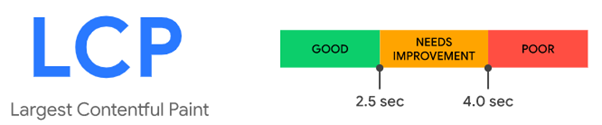
Wynik LCP
Najlepszy wynik uzyskuje się, jeśli strona renderuje treści do 2,5 sekund. W granicach 2,5-4 sekund wynik oceniany jest jako poprawny, a powyżej tej wartości jako negatywny. Z badań Google wynika, że taki czas znacznie zwiększa ryzyko opuszczenia strony. W temacie LCP musimy wiedzieć, że analizie poddawany jest jedynie pierwszy ekran, który wyświetla się po wejściu na stronę. Określa się go jako „above the fold”, czyli ten, który widzimy bez korzystania ze scrolla.

Przyczyn osiągania słabego wyniku LCP może być bardzo wiele. Do najczęściej wymienianych zalicza się:
- wydłużenie czasu odpowiedzi serwera,
- spowalniające skrypty i arkusze stylów w kodzie JavaScript i CSS,
- niezoptymalizowane zasoby na stronie,
- tworzenie witryny, dla której wyrenderowanie następuje po stronie użytkownika Internetu.
Zarówno renderowanie po stronie serwera, jak i po stronie użytkownika mają na celu przekształcenie danych witryny w funkcjonalne strony internetowe. Różnica polega na tym, że renderowanie po stronie serwera odbywa się na serwerze witryny, natomiast renderowanie po stronie klienta — w przeglądarkach internetowych odwiedzających witrynę.
Optymalizacja czynnika LCP Google
Można zrobić wiele w kierunku optymalizacji czynnika LCP Google. Niektóre działania będą proste w realizacji i zajmą niewiele czasu. To na przykład:
- kompresja zdjęć, obrazów i plików tekstowych,
- konwersja obrazów na nowsze formaty,
- nadawanie priorytetów zasobom, które powinny być pobierane wcześniej od innych, poprzez <link relationship =”preload”>,
- załączanie treści w oparciu o połączenia sieciowe.
- usunięcie nieużywanych arkuszy CSS,
- zmianę kodu niepotrzebnego przy renderowaniu na asynchroniczne ładowanie,
- minimalizację krytycznego JavaScript czy renderowanie z wyprzedzeniem w przypadku, gdy stosuje się renderowanie po stronie użytkownika.
Jeżeli LCP jest zdjęciem, efektywnym sposobem skrócenia czasu LCP będzie:
- optymalizacja zdjęcia (rozmiaru, formatu, kodowania),
- optymalizacja sposobu jego dostarczenia (np. za pomocą CDN lub kodu base64). CDN (ang. Content Delivery Network) jest to usługa polegająca na zainstalowaniu fragmentów strony internetowej w wielu centrach danych (sieć odwrotnych serwerów pośredniczących tzw. Reverse Proxy). W efekcie, strona działa zawsze szybciej, dysponujemy dużo większą przepustowością łączy, ale co najważniejsze – lokalizacja serwera (czyli to, gdzie jest przechowywana strona internetowa) przestaje mieć jakiekolwiek przełożenie na dodatkowe opóźnienia wynikające z odległości, jaką musi pokonać połączenie internetowe,
- zastosowanie techniki lazy-loading zdjęć. Lazy loading to technika, która pozwala obrazkom „załadować się” dopiero wtedy, gdy są potrzebne. Innymi słowy – jeśli wiadomo, że część zdjęć będzie niewidoczna po wejściu na stronę – można opóźnić nieco ich ładowanie. Dzięki temu reszta strony wczyta się sprawniej i użytkownik szybciej jest w stanie zapoznać się z jej treścią. A te wstępnie niewidoczne obrazy trzeba doładować w momencie, gdy użytkownik do nich „zeskrolluje”,
- zastosowanie tagu picture z alternatywnymi formatami,
- kolekcja srcset z zapytaniami medialnymi dostosowująca rozdzielczość do konkretnego urządzenia,
Jeżeli elementem LCP jest tekst, możemy skrócić jego czas ładowania za pomocą:
- optymalnego sposobu instalowania fontów np. redukcji ich ilości,
- ogólnopojętej optymalizacji fontów,
- wykorzystania właściwości display w kodzie CSS.
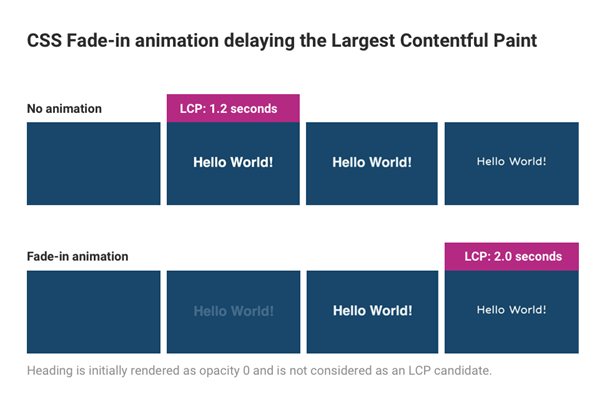
Animacje CSS a opóźnienie LCP
Elementy o opacity (właściwość ustalająca procent przeźroczystości elementy strony) ustawione na zero oraz o ustawionym atrybucie „display:none” nie są kandydatami do LCP, ale dodane Fade-in animacje (typ animacji, który umożliwia przejście widgetu z efektem zanikania) na stronie mogą powodować wolniejsze LCP.

Sprawdzanie LCP (Largest Contentful Paint)
Poniżej przedstawiamy kilka niezawodnych sposobów na dokonanie pomiaru LCP (Largest Contentful Paint).
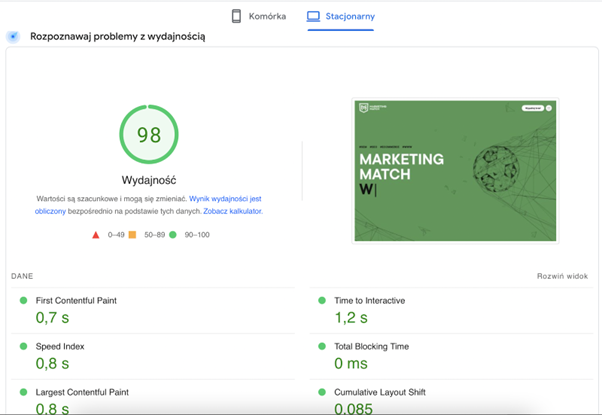
PageSpeed Insights.
Narzędziem pomocnym w dokonywaniu analizy wskaźników jest PageSpeed Insights, jedno z popularniejszych narzędzi do audytowania stanu technicznego witryn pod kątem ich optymalizacji. Samo narzędzie przeszło w ostatnim czasie również spore odświeżenie w warstwie wizualnej. Znacznie uproszczono prezentację danych odnośnie omawianych wskaźników. Weryfikacja informacji tworzy dwa zestawy danych: laboratoryjne i zgromadzone. PageSpeed Insights tworzy także zestaw wytycznych do wdrożenia na stronie w celu jej poprawy.

Google Core Web Vitals
Dużo informacji o elementach Core Web Vitals można odczytać, korzystając z konsoli przeglądarki internetowej np. Google Chrome.
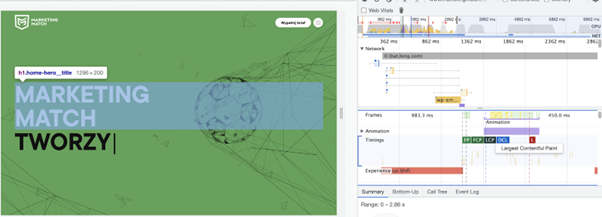
W tym celu trzeba otworzyć konsolę, przejść do zakładki Performance i przeładować stronę.
Można znaleźć tam elementy, takie jak First Paint, First Contentful Paint, Cumulative Layout Shift oraz oczywiście Largest Contentful Paint. Gdy najedziemy myszką na jeden z nich, na stronie podświetli się element, który został nim oznaczony. W ten dosyć łatwy i szybki sposób można zidentyfikować content, który obniża wynik LCP w Google.

Google Search Console
Google Search Console to narzędzie do analizowania wyników danej witryny w wyszukiwarce Google oraz diagnozowania problemów z tym związanych. Jest podstawowym i niezbędnym narzędziem pracy specjalistów SEO, ponieważ prezentowane dane pochodzą prosto od Google.
Aby zmierzyć Core Web Vitals w Google Search Console, wystarczy wybrać opcję „Podstawowe wskaźniki internetowe”. Po kliknięciu odpowiedniego wykresu dot. urządzeń mobilnych lub komputerów stacjonarnych i laptopów będzie można sprawdzić kompleksowy wykres liczby adresów URL znajdujących się w 3 przedziałach:
- adresy URL wysokiej jakości,
- adresy URL do poprawy,
- adresy URL niskiej jakości.
Gdy wejdziemy w szczegółowy raport, sprawdzimy, z jakim typem problemu mamy do czynienia odnośnie Core Web Vitals. Narzędzie może wskazać przykładowo, że czas ładowania przekroczył 4 sekundy, przez co miara LCP została uznana za niepoprawną.
Znaczenie LCP dla SEO
SEO od dawna nie skupia się wyłącznie na technicznych aspektach związanych z budową zaplecza, linkowaniu czy skomplikowanych strukturach witryn. Każda kolejna aktualizacja algorytmów pokazuje, że coraz większe znaczenie ma wartość przekazywanych treści oraz wygoda korzystania ze strony.
Google od dłuższego czasu duży nacisk kładzie nie tylko na jakość prezentowanych treści, ale również na szybkość i czytelność umieszczanych w organicznych wynikach wyszukiwania witryn.